How To Use The Timeline In Photoshop
- Photoshop User Guide
- Introduction to Photoshop
- Dream it. Brand information technology.
- What's new in Photoshop
- Edit your start photo
- Create documents
- Photoshop | Mutual Questions
- Photoshop system requirements
- Drift presets, actions, and settings
- Go to know Photoshop
- Photoshop and Adobe services
- Work with Illustrator artwork in Photoshop
- Substance 3D Materials for Photoshop
- Photoshop and Adobe Stock
- Use the Capture in-app extension in Photoshop
- Creative Cloud Libraries
- Creative Cloud Libraries in Photoshop
- Utilise the Touch Bar with Photoshop
- Grid and guides
- Creating actions
- Undo and history
- Photoshop on the iPad
- Photoshop on the iPad | Mutual questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and consign documents
- Add photos
- Work with layers
- Draw and paint with brushes
- Make selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Ingather and rotate your composites
- Rotate, pan, zoom, and reset the sheet
- Work with Type layers
- Piece of work with Photoshop and Lightroom
- Become missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and use them in Photoshop
- Work with Camera Raw files
- Create and piece of work with Smart Objects
- Adapt exposure in your images with Dodge and Burn
- Photoshop on the spider web beta
- Common questions | Photoshop on the web beta
- Introduction to the workspace
- System requirements | Photoshop on the web beta
- Keyboard shortcuts | Photoshop on the web beta
- Supported file types | Photoshop on the web beta
- Open and work with cloud documents
- Collaborate with stakeholders
- Utilise limited edits to your deject documents
- Cloud documents
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and piece of work with deject documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a cloud certificate
- Solve Photoshop cloud document errors
- Collect deject document sync logs
- Share access and edit your cloud documents
- Share files and annotate in-app
- Workspace
- Workspace nuts
- Learn faster with the Photoshop Notice Panel
- Create documents
- Employ the Touch Bar with Photoshop
- Tool galleries
- Performance preferences
- Use tools
- Bear upon gestures
- Touch capabilities and customizable workspaces
- Engineering science previews
- Metadata and notes
- Default keyboard shortcuts
- Touch capabilities and customizable workspaces
- Identify Photoshop images in other applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Show or hide non-press Extras
- Specify columns for an epitome
- Undo and history
- Panels and menus
- Place files
- Position elements with snapping
- Position with the Ruler tool
- Presets
- Customize keyboard shortcuts
- Grid and guides
- Web, screen, and app design
- Photoshop for design
- Artboards
- Device Preview
- Re-create CSS from layers
- Piece web pages
- HTML options for slices
- Modify piece layout
- Work with web graphics
- Create spider web photo galleries
- Image and color basics
- How to resize images
- Work with raster and vector images
- Prototype size and resolution
- Acquire images from cameras and scanners
- Create, open, and import images
- View images
- Invalid JPEG Marker fault | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your image
- Convert between color modes
- Colour modes
- Erase parts of an epitome
- Blending modes
- Choose colors
- Customize indexed colour tables
- Epitome information
- Distort filters are unavailable
- About color
- Color and monochrome adjustments using channels
- Cull colors in the Color and Swatches panels
- Sample
- Color mode or Image mode
- Colour bandage
- Add a conditional style change to an activity
- Add swatches from HTML CSS and SVG
- Fleck depth and preferences
- Layers
- Layer nuts
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Apply Smart Filters
- Layer comps
- Motility, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate paradigm assets from layers
- Piece of work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Machine-Blend Layers
- Align and distribute layers
- Re-create CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Composite
- Background
- Selections
- Select and Mask workspace
- Make quick selections
- Get started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a colour range in an image
- Conform pixel selections
- Convert betwixt paths and selection borders
- Channel basics
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Salvage selections and alpha channel masks
- Select the image areas in focus
- Duplicate, split, and merge channels
- Channel calculations
- Selection
- Bounding box
- Epitome adjustments
- Perspective warp
- Reduce camera milk shake blurring
- Healing brush examples
- Export color lookup tables
- Accommodate image sharpness and mistiness
- Sympathise color adjustments
- Apply a Brightness/Dissimilarity aligning
- Conform shadow and highlight detail
- Levels aligning
- Adjust hue and saturation
- Adjust vibrance
- Conform color saturation in image areas
- Make quick tonal adjustments
- Use special color effects to images
- Enhance your paradigm with color balance adjustments
- Loftier dynamic range images
- View histograms and pixel values
- Friction match colors in your image
- How to crop and straighten photos
- Convert a color image to black and white
- Adjustment and make full layers
- Curves aligning
- Blending modes
- Target images for press
- Adapt colour and tone with Levels and Curves eyedroppers
- Arrange HDR exposure and toning
- Filter
- Mistiness
- Dodge or burn epitome areas
- Make selective color adjustments
- Replace object colors
- Adobe Camera Raw
- Photographic camera Raw system requirements
- What's new in Camera Raw
- Introduction to Photographic camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze effects in Camera Raw
- Default keyboard shortcuts
- Automatic perspective correction in Camera Raw
- How to brand non-destructive edits in Camera Raw
- Radial Filter in Camera Raw
- Manage Camera Raw settings
- Open, process, and salvage images in Camera Raw
- Repair images with the Enhanced Spot Removal tool in Camera Raw
- Rotate, crop, and adjust images
- Adjust color rendering in Camera Raw
- Feature summary | Adobe Camera Raw | 2018 releases
- New features summary
- Procedure versions in Camera Raw
- Make local adjustments in Camera Raw
- Image repair and restoration
- Remove objects from your photos with Content-Enlightened Make full
- Content-Enlightened Patch and Move
- Retouch and repair photos
- Correct image distortion and noise
- Basic troubleshooting steps to prepare most issues
- Paradigm transformations
- Transform objects
- Adjust crop, rotation, and canvas size
- How to ingather and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Bespeak
- Employ the Liquify filter
- Content-aware scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Drawing and painting
- Paint symmetrical patterns
- Depict rectangles and modify stroke options
- Nearly cartoon
- Draw and edit shapes
- Painting tools
- Create and modify brushes
- Blending modes
- Add color to paths
- Edit paths
- Pigment with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Fill and stroke selections, layers, and paths
- Depict with the Pen tools
- Create patterns
- Generate a blueprint using the Pattern Maker
- Manage paths
- Manage design libraries and presets
- Depict or paint with a graphics tablet
- Create textured brushes
- Add together dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art History Castor
- Paint with a pattern
- Sync presets on multiple devices
- Text
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type effects
- Edit text
- Line and character spacing
- Standard arabic and Hebrew type
- Fonts
- Troubleshoot fonts
- Asian type
- Create type
- Text Engine fault using Type tool in Photoshop | Windows viii
- Earth-Ready composer for Asian Scripts
- How to add and edit the text in Photoshop
- Video and animation
- Video editing in Photoshop
- Edit video and animation layers
- Video and blitheness overview
- Preview video and animations
- Paint frames in video layers
- Import video files and image sequences
- Create frame animations
- Creative Cloud 3D Animation (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Use the Liquify filter
- Employ the Blur Gallery
- Filter basics
- Filter furnishings reference
- Add together Lighting Effects
- Use the Adaptive Broad Angle filter
- Use the Oil Paint filter
- Layer effects and styles
- Apply specific filters
- Smudge epitome areas
- Saving and exporting
- Salvage your files in Photoshop
- Export your files in Photoshop
- Supported file formats
- Save files in graphics formats
- Motility designs between Photoshop and Illustrator
- Save and export video and animations
- Salvage PDF files
- Digimarc copyright protection
- Salvage your files in Photoshop
- Printing
- Print 3D objects
- Print from Photoshop
- Print with colour direction
- Contact Sheets and PDF Presentations
- Print photos in a picture package layout
- Print spot colors
- Duotones
- Impress images to a commercial printing printing
- Improve color prints from Photoshop
- Troubleshoot printing problems | Photoshop
- Automation
- Creating actions
- Create information-driven graphics
- Scripting
- Process a batch of files
- Play and manage actions
- Add provisional deportment
- Most actions and the Actions panel
- Tape tools in actions
- Add a conditional mode change to an action
- Photoshop UI toolkit for plug-ins and scripts
- Color Management
- Agreement color management
- Keeping colors consistent
- Colour settings
- Work with colour profiles
- Color-managing documents for online viewing
- Color-managing documents when printing
- Color-managing imported images
- Proofing colors
- Content authenticity
- Acquire most content credentials
- Identity and provenance for NFTs
- Connect accounts for creative attribution
- 3D and technical imaging
- Photoshop 3D | Common questions effectually discontinued 3D features
- Creative Cloud 3D Blitheness (Preview)
- Print 3D objects
- 3D painting
- 3D console enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Image stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an image
- Combine and convert 3D objects
- 3D texture editing
- Adjust HDR exposure and toning
- 3D panel settings
For Photoshop versions before than Photoshop CC, some functionality discussed in this article may be available just if you have Photoshop Extended. Photoshop does not have a carve up Extended offering. All features in Photoshop Extended are part of Photoshop.
Frame animation workflow
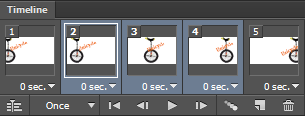
In Photoshop, you utilize the Timeline panel to create blitheness frames. Each frame represents a configuration of layers.

To create frame-based animations in Photoshop, use the following full general workflow.
If they are not already visible, open up the Timeline, and Layers panels. Make sure the Timeline panel is in frame blitheness mode. In the middle of the Timeline console, click the downpointing arrow to choose Create Frame Animation and and then click the button adjacent to the arrow.
Add together a layer or convert the background layer.
Because a background layer cannot be animated, add together a new layer or convert the background layer to a regular layer. Come across Convert background and layers.
Add content to your animation.
If your blitheness includes several objects that are animated independently, or if you lot want to alter the color of an object or completely change the content in a frame, create the objects on separate layers.
Add a frame to the Timeline console.
Edit the layers for the selected frame.
-
Turn visibility on and off for unlike layers.
-
Modify the position of objects or layers to brand layer content move.
-
Change layer opacity to make content fade in or out.
-
Alter the blending mode of layers.
-
Add a style to layers.
Photoshop provides tools for keeping characteristics of a layer the same across frames. See Unifying layer properties in blitheness frames.
Add more frames and edit layers equally needed.
The number of frames you tin can create is limited just past the amount of organisation retentivity available to Photoshop.
You tin generate new frames with intermediate changes betwixt 2 existing frames in the console using the Tween command. This is a quick fashion to make an object motion across the screen or to fade in or out. See Create frames using tweening.
Set frame delay and looping options.
Y'all can assign a delay time to each frame and specify looping so that the animation runs once, a certain number of times, or continuously. Meet Specify a delay time in frame animations and Specify looping in frame animations.
Apply the controls in the Timeline panel to play the blitheness as you create it. And so use the Salve For Web control to preview the blitheness in your spider web browser.
Optimize the blitheness for efficient download.
There are unlike options for saving your frame blitheness:
-
Salvage equally an animated GIF using the Save For Web command.
-
Save in Photoshop (PSD) format and then y'all can practice more than piece of work on the animation later.
-
Salvage every bit an image sequence, QuickTime movie, or as divide files. Come across also Export video files or image sequences.
Add together frames to an blitheness
Adding frames is the first step in creating an animation. If you have an prototype open up, the Timeline console displays the image as the first frame in a new animation. Each frame y'all add starts as a duplicate of the preceding frame. You then make changes to the frame using the Layers console.
-
Brand sure the Timeline console is in frame animation mode.
-
Click the Indistinguishable Selected Frames button
 .
.
Select animation frames
Before you can work with a frame, you must select information technology as the current frame. The contents of the current frame appear in the certificate window.
In the Timeline panel, the current frame is indicated past a narrow border (inside the shaded selection highlight) around the frame thumbnail. Selected frames are indicated past a shaded highlight around the frame thumbnails.
Select one blitheness frame
-
Practice one of the post-obit in the Timeline panel:
-
Click a frame.
-
Click the Select Next Frame button
 to select the next frame in the series as the current frame.
to select the next frame in the series as the current frame. -
Click the Select Previous Frame button
 to select the previous frame in the series as the current frame.
to select the previous frame in the series as the current frame. -
Click the Select First Frame button
 to select the first frame in the serial as the current frame.
to select the first frame in the serial as the current frame.
-
Select multiple blitheness frames
-
In the Timeline panel, exercise ane of the post-obit:
-
To select contiguous multiple frames, Shift-click a 2d frame. The 2nd frame and all frames between the first and second are added to the selection.
-
To select discontiguous multiple frames, Ctrl‑click (Windows) or Control-click (Mac Bone) boosted frames to add those frames to the selection.
-
To select all frames, choose Select All Frames from the panel card.
-
To deselect a frame in a multiframe selection, Ctrl-click (Windows) or Command-click (Mac Bone) that frame.
-
Edit animation frames
-
In the Timeline panel, select one or more frames.
-
- To edit the content of objects in animation frames, use the Layers console to modify the layers in the image that bear on that frame.
- To change the position of an object in an animation frame, select the layer containing the object in the Layers panel and elevate it to a new position.
Y'all tin can select and alter the position of multiple frames. Notwithstanding, if y'all elevate multiple discontiguous frames, the frames are placed contiguously in the new position.
- To reverse the order of animation frames, choose Reverse Frames from the panel menu.
The frames you want to reverse do not have to be contiguous; you tin can reverse any selected frames.
-
To delete selected frames, choose Delete Frame from the Timeline panel bill of fare or click the Delete icon
 , then click Yes to confirm the deletion. You can also drag the selected frame onto the Delete icon.
, then click Yes to confirm the deletion. You can also drag the selected frame onto the Delete icon.
Unify layer properties in blitheness frames
The unify buttons (Unify Layer Position, Unify Layer Visibility, and Unify Layer Style) in the Layers console determine how the changes yous brand to attributes in the active blitheness frame apply to the other frames in the same layer. When a unify button is selected, that attribute is changed in all the frames in the active layer; when that push is deselected, changes apply to just the active frame.
The Propagate Frame one option in the Layers panel also determines how the changes y'all make to attributes in the first frame will apply to the other frames in the aforementioned layer. When information technology is selected, you tin change an attribute in the offset frame, and all subsequent frames in the active layer will alter in relation to the get-go frame (and preserve the animation you have already created).
Unify layer properties
-
In the Timeline panel, alter the attribute to 1 frame.
Propagate Frame 1
-
In the Layers panel, select the Propagate Frame 1 option.
-
In the Timeline console, change the attribute for the start frame.
The changed attribute is applied (in relation) to all subsequent frames in a layer.
You tin also propagate frames by Shift-selecting any consecutive group of frames in the layer and irresolute an attribute in any of the selected frames.
-
Choose Animation Options from the Layers console menu, and so choose one of the post-obit:
Automatic
Displays the unify layers buttons when the Timeline panel is open up.
Always Testify
Displays the unify layers buttons whether the Timeline panel is open or closed.
Always Hide
Hides the unify layers buttons whether the Timeline panel is open up or closed.
Copy frames with layer backdrop
To empathise what happens when you copy and paste a frame, call up of a frame every bit a duplicate version of an image with a given layer configuration. When yous re-create a frame, you copy the configurations of layers (including each layer'south visibility setting, position, and other properties). When you lot paste a frame, you apply that layer configuration to the destination frame.
-
Select one or more frames you want to copy in the Timeline panel.
-
Choose Copy Frame(south) from the console menu.
-
Select a destination frame or frames in the current blitheness or another animation.
-
Cull Paste Frame(s) from the console card.
-
Replace Frames
Replaces the selected frames with the copied frames. No new layers are added. The properties of each existing layer in the destination frames are replaced by those of each copied layer. When you lot paste frames between images, new layers are added to the image; however, just the pasted layers are visible in the destination frames (the existing layers are hidden).
Paste Over Pick
Adds the contents of the pasted frames as new layers in the image. When you lot paste frames into the aforementioned image, using this option doubles the number of layers in the prototype. In the destination frames, the newly pasted layers are visible, and the original layers are hidden. In the non-destination frames, the newly pasted layers are subconscious.
Paste Earlier Choice or Paste After Choice
Adds the copied frames before or after the destination frame. When you paste frames between images, new layers are added to the image; however, only the pasted layers are visible in the new frames (the existing layers are hidden).
-
(Optional) To link pasted layers in the Layers panel, select Link Added Layers.
This option works only when pasting frames into some other document. Select it when yous plan to reposition the pasted layers equally a unit of measurement.
Create frames using tweening
The term tweening is derived from "in betweening," the traditional animation term used to draw this process. Tweening (also chosen interpolating) significantly reduces the time required to create animation furnishings such as fading in or fading out, or moving an element beyond a frame. Yous can edit tweened frames individually after you create them.
You use the Tween control to automatically add or modify a series of frames betwixt 2 existing frames—varying the layer properties (position, opacity, or outcome parameters) evenly betwixt the new frames to create the appearance of movement. For example, if you want to fade out a layer, set the opacity of the layer in the starting frame to 100%; and then set the opacity of the aforementioned layer in the catastrophe frame to 0%. When you tween between the two frames, the opacity of the layer is reduced evenly across the new frames.

-
To apply tweening to a specific layer, select it in the Layers console.
-
Select a single frame or multiple contiguous frames.
-
If you lot select a single frame, you choose whether to tween the frame with the previous frame or the adjacent frame.
-
If yous select two contiguous frames, new frames are added betwixt the frames.
-
If you lot select more than two frames, existing frames betwixt the first and last selected frames are altered past the tweening operation.
-
If you select the first and last frames in an animation, these frames are treated as contiguous, and tweened frames are added afterwards the last frame. (This tweening method is useful when the blitheness is set to loop multiple times.)
-
-
-
Click the Tweens button
 in the Timeline panel.
in the Timeline panel. -
Choose Tween from the panel menu.
-
-
Specify the layer or layers to be varied in the added frames:
All Layers
Varies all layers in the selected frame or frames.
Selected Layer
Varies only the currently selected layer in the selected frame or frames.
-
Specify layer properties to be varied:
Position
Varies the position of the layer'due south content in the new frames evenly between the commencement and ending frames.
Opacity
Varies the opacity of the new frames evenly between the kickoff and ending frames.
Effects
Varies the parameter settings of layer effects evenly between the kickoff and ending frames.
-
If you selected a single frame in step 2, choose where to add frames from the Tween With carte:
Adjacent Frame
Adds frames between the selected frame and the following frame. This option is not bachelor when you select the last frame in the Timeline console.
Outset Frame
Adds frames between the last frame and beginning frame. This option is bachelor just if you select the last frame in the Timeline console.
Previous Frame
Adds frames betwixt the selected frame and the preceding frame. This option is not available when you select the start frame in the Timeline panel.
Concluding Frame
Adds frames between the start frame and last frame. This choice is available simply if you select the first frame in the Timeline console.
-
In the Frames To Add together box, enter a value, or use the Up or Downwardly Pointer fundamental to cull the number of frames. (This option is not available if yous selected more than ii frames.)
Add a new layer for each new frame
The Create New Layer For Each New Frame command automatically adds a new layer visible in the new frame merely hidden in other frames. This option saves time when yous are creating an animation that requires y'all to add together a new visual chemical element to each frame.
-
Choose Create New Layer For Each New Frame from the Timeline panel menu.
A check marking indicates that the option is turned on.
When you create a new layer, it is visible in all animation frames by default.
-
To show new layers simply in agile frames, deselect New Layers Visible In All Frames from the Timeline panel carte du jour.
-
To hide a layer in a specific frame, select the frame, and then hide the desired layer in the Layers panel.
Specify a delay fourth dimension in frame animations
Y'all can specify a delay—the fourth dimension that a frame is displayed—for single frames or for multiple frames in an blitheness. Delay fourth dimension is displayed in seconds. Fractions of a 2nd are displayed equally decimal values. For example, one-quarter of a 2nd is specified every bit .25. If you fix a filibuster on the current frame, every frame you create after that will call up and apply that filibuster value.
-
Select i or more frames in the Timeline panel.
-
Click the Delay value below the selected frame to view the popular‑up menu.
-
-
Choose a value from the pop‑up menu. (The last value used appears at the bottom of the carte du jour.)
-
Choose Other, enter a value in the Set Frame Delay dialog box, and click OK. If yous selected multiple frames, specifying a filibuster value for ane frame applies the value to all frames.
-
Cull a frame disposal method
The frame disposal method specifies whether to discard the current frame earlier displaying the next frame. You select a disposal method for animations that include background transparency to specify whether the current frame will be visible through the transparent areas of the next frame.

A. Frame with groundwork transparency with Restore To Groundwork selectionB. Frame with background transparency with Do Not Dispose option
The Disposal Method icon indicates whether the frame is set to Do Not Dispose![]() or Dispose
or Dispose![]() . (No icon appears when Disposal Method is set to Automated.)
. (No icon appears when Disposal Method is set to Automated.)
-
Select a frame or frames for which you want to choose a disposal method.
-
Right-click (Windows) or Control-click (Mac OS) the frame thumbnail to view the Disposal Method context carte du jour.
-
Choose a disposal method:
Automated
Determines a disposal method for the current frame automatically, discarding the electric current frame if the next frame contains layer transparency. For most animations, the Automatic option (default) yields the desired results.
To preserve frames that include transparency, select the Automatic disposal option when you are using the Redundant Pixel Removal optimization selection.
Practice Not Dispose
Preserves the current frame as the adjacent frame is added to the display. The current frame (and preceding frames) may show through transparent areas of the next frame. Utilize a browser to encounter an accurate preview of an blitheness using the Do Non Dispose option.
Dispose
Discards the electric current frame from the brandish before the next frame is displayed. Only a single frame is displayed at whatever time (and the electric current frame does not appear through the transparent areas of the next frame).
Specify looping in frame animations
You select a looping option to specify how many times the animation sequence repeats when played.
-
Click the Looping Selection Option box at the lower-left corner of the Timeline panel.
-
Select a looping option: One time, 3 Times, Forever, or Other.
-
If you selected Other, enter a value in the Set Loop Count dialog box, and click OK.
Looping options can besides be prepare in the Save for Web dialog box.
Delete an entire blitheness
-
Choose Delete Animation from the Timeline panel menu.
Source: https://helpx.adobe.com/photoshop/using/creating-frame-animations.html
Posted by: isaacsprit1973.blogspot.com

0 Response to "How To Use The Timeline In Photoshop"
Post a Comment