How To Upload Photo To Facebook Without Losing Quality


WHY Practice PHOTOS LOOK BAD ON FACEBOOK?
Posting and processing images on Facebook has been a trouble for me for quite a while. Pretty much all my social and photographic activity ends upwards on that platform and in the absence of more physical wallspace for prints, my Facebook wall is my only real artistic outlet.
How frustrating to find that Facebook is scrupulously compressing my images into nasty, crunchy low item files. It'due south a problem all united states of america photographer'south face.
We desire to bear witness the world our best work just unfortunately, the world is on Facebook...
So, how to fight back?
None of what follows is going to hateful your images will be perfect on Facebook simply they may well look a lot better than they did previously.
HOW TO UPLOAD THE BEST POSSIBLE PICTURES TO FACEBOOK
-
Add together actress brightness. Facebook has a white groundwork that will make your images look darker and bleed them of color.
-
Don't compress your images - Facebook volition compress the image a second time!
-
Export them at total 300DPI resolution
-
Apply a JPG Format at 100% quality
-
Make sure the longest edge is exactly 2048px
-
Save the sRGB Color Profile into the Image
-
Sharpen your photo for screen
-
Utilise a Vertical Crop if possible.
Add EXTRA BRIGHTNESS & A LITTLE SATURATION
Facebook has a white background which will drain the image of brightness. Your image volition wait darker against a white background.
This is why virtually photographers use a night grey / black groundwork on their websites, this boosts the appearance of brightness and saturation.
DON'T DOUBLE YOUR COMPRESSION
There are a whole raft of blogs and articles out there which spend a lot of fourth dimension telling people to compress their images when exporting for web use to around seventy% quality.
That'due south good advice for posting to your website or to a Wordpress blog considering the file size will be much smaller and load much quicker and you definitely want your website to wait expert and load quickly.
Nevertheless, information technology doesn't brand a positive difference for Facebook considering all that volition happen at present is that Facebook volition shrink your already compressed shot even more!
I tested this extensively on Facebook. I uploaded a maximum quality paradigm and a 70% 72DPI image to facebook on a standard group timeline. I then downloaded each image to compare them.
I constitute that the previously uncompressed image had been compressed by Facebook and was now only 22% of the original size. However, the pre-compressed image was xx% of the total resolution original. Minor gains but a gain withal. Comparing the newly downloaded images to each other revealed that the uncompressed file was xi% larger than the pre-compressed file later Facebook had finished with them.
I went even further. I re-uploaded (is that a give-and-take?) the previously 70% compressed image to Facebook. Information technology should have already optimised this prototype right? Facebook should have accustomed it with open up arms and done precisely nothing. Non a chance! The image got compressed further - some other 11% in fact!
DON'T DOWN SAMPLE YOUR DPI
Ignore all the advice most downsampling your pic to 72DPI (to prevent theft). On Facebook, it will make no divergence - they are going to shrink the crap out of it anyhow... Leave it at 300DPI and let Facebook handle it.
PNG CONVERSION
While information technology was certainly the case a while back that Facebook really posted PNG's (they can't be compressed considering they are a lossless format). Facebook at present converts them to JPG'due south on upload and and then compresses them further.
So while it was true that PNGs looked way improve in the by, it is no longer true.
The theory backside exporting as a PNG and uploading to Facebook is that there will only be 1 stage of compression. This occurs in Facebook.
If y'all export to your difficult drive in JPG, well that ways you accept already applied one level of pinch in the conversion from RAW to JPG. Then, when Facebook gets the image, it will shrink information technology again.
When I tested this myself, I found the difference to be undetectable. When I downloaded the Facebook converted PNG -> JPG file and compared it to the Facebook JPG -> JPG converted file, information technology was an identical size and looked identical to my eye.
Then you can certainly try the PNG trick but I found no practical benefit. The downside is that PNGs are bigger and accept upwardly more space on your difficult drive.
DIFFERENCES Between TIMELINE, GROUPS AND PAGES
There is a lot of information well-nigh the differences of posting to Timelines, Groups, Pages and Photo Albums (on high quality).
I take bought into this in the by but I decided to actually exam the principles. I uploaded my sample images to my timeline, a grouping timeline, my page and using 'high quality' in an album.
Guess what? Each 1 of them treated the prototype identically. When downloading the image I could encounter no difference whatsoever between them when pixel peeping at 100%. More this, they were all of an identical size - even the so-called 'loftier quality' image!
Bottom line. It seems to make no difference where you post.
All-time CROP RATIOS
Sizing images for social media is ever a bit of a moving goal post. The best sizes change all the time! Merely there has been a major trend recently. More and more people are browsing the internet on phones and take you noticed what format the average phone is? I'll give yous a hint, it's vertical.
Whereas information technology used to be the example that verticals were shrunk into tiny pics on Facebook (because we all used computers to look at these sites) now we use smartphones and the vertical/portrait epitome is back with a vengeance.
Sites like Pinterest & Tumblr all promote verticals and Facebook has just joined the club. Yous will note that your image will take up a far bigger piece of screen real manor (on phones it is called the viewport) than they did in the past.
If you can't postal service a vertical, then at least post a square. The 6x6, the Hasselblad medium format ratio, is back - thank Instagram for that!
WHAT SIZE Photograph TO UPLOAD TO FACEBOOK?
Sizing your image is catchy. Larger images almost definitely await improve on Facebook, but they are at risk of theft. Non and so much for print, but for utilise on websites and as web images.
I'm non sure there is much we can do about that other than to post minor images that don't scale very well. The good news (or bad?) is that hardly anyone will click your image to view it full size anyway. The beggarly timeline width is all you are actually going to need. And remember, most people will be looking at it on a tiny phone screen anyway.
Facebook really publish what they do to images...Yes, who knew! Cheque the latest advice hither.
The current supported sizes for normal images are:
• 720px
• 960px
• 2048px (size volition yield the best quality and fewest pinch artefacts)
So I went alee and tested 2048px v 1080px v 960px and I got some very interesting results.
When looking at the images side-by-side on the timeline I got a hint that the 2048px images were marginally better. You can't download the prototype from the timeline for comparing so I had to do it past heart.
When opening the images full size, the supported file sizes of 2048px and 960px looked amend than 1080px only it was very marginal between 960px and 1080px.
When downloading the images from Facebook and downsampling it was absolutely clear that the 2048px won out over the rest.

The red box indicates an area I masked to prove the noise sample from a 2048px epitome compared to a 1080px image later on downsampling to 1080px - 2048px is conspicuously a lot better!

Is it me or is the lower 2048px prototype marginally sharper than the 960px in the timeline? Either way, there is very little in it when comparing timeline images.
The sizing conundrum is therefore clear. If you want the best quality and are less worried about theft, then 2048px wins. The other supported Facebook sizes of 960px and 720px come 2d and third. Avoid non-standard sizes, they appear to exist resampled to achieve the nearest standard size in terms of equivalent DPI.
Use sRGB Color PROFILES
Colour, every bit most photographers know is a very tricky problem. The reason is that our cameras can capture more colours than the net (standard sRGB) can show.
More than this, we have absolutely no control over whatever cruddy and poorly calibrated screen our viewer is staring at. The typical issues with screens are usually to do with gamma levels and brightness likewise equally poor colour profiles.
Just wait, there is more bad news! Much of the software that people are using to browse the internet is non colour managed either (and nor is much of the photo-browsing software loaded on our own computers - e.g Windows 10 Photos)!
One tip I can give you is to drag your JPG into a Mozilla Firefox browser window to see how information technology volition display on the net. Y'all tin can do this considering Firefox has the not bad advantage of being a fully color managed browser.
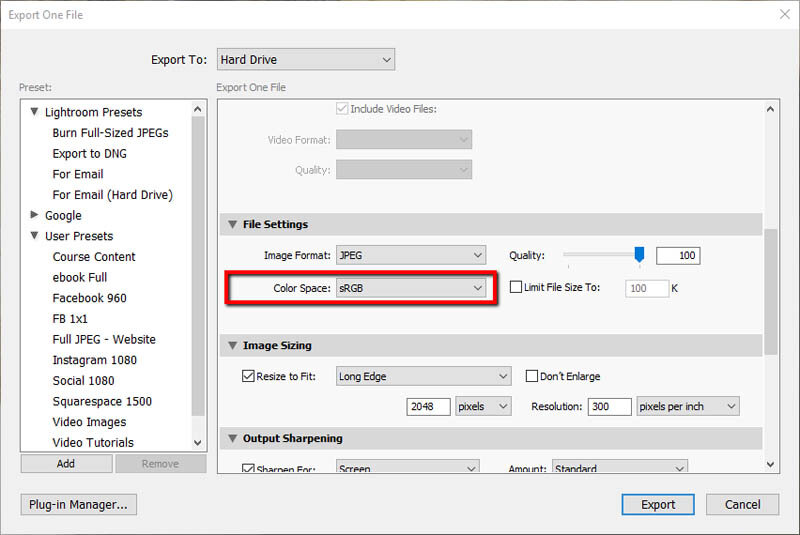
When exporting your image from Lightroom or Photoshop ensure y'all take converted the colour profile to the internet standard sRGB.
This step is VITAL. The reason is to cater to ii groups of users; wide gamut displays and tablet/smartphones. Wide gamut displays need to know that the image is in sRGB or they volition non display properly - they will exist over saturated.
Smartphones on the other hand do not more often than not recognise embedded ICC profiles. If we catechumen our images using Prophoto or Adobe1998 colour spaces they volition appear under saturated on these devices. Converting to sRGB on export means that they will translate the image correctly - even though they don't know the image is sRGB.

Here's the Lightroom CC dialog - Ensure your colour infinite is gear up to sRGB, the internet 'standard' if I can call it that.
Even when doing this, I have noticed that Facebook flattens colour and dissimilarity. I'd advise testing a few posts on Facebook and giving your export settings a wee boost to saturation and contrast specifically for Facebook posts.
FACEBOOK LIGHTROOM SETTINGS
(Save this as an Consign Preset)
If y'all didn't already know you can create specific export presets in Lightroom and so use these for all your Facebook images. You tin can even create collections that do this for you automatically in one case you have finished editing - but that, perchance, is meat for some other blog postal service.
Here'southward some other tip Use a split Lightroom Catalogue to manage all your social media output. I don't like JPG's cluttering upwards my processing catalogue.
I would as well annotation that Lightroom omits settings for resizing and sharpening that are included in Photoshop. This added level of command may be important when reducing the size of the prototype, still, I take not really tested information technology.
Your Lightroom CC settings should be as follows:

WANT TO Take YOUR PHOTOGRAPHY TO THE NEXT LEVEL?

Source: https://willgoodlet.com/blog/optimising-facebook-images
Posted by: isaacsprit1973.blogspot.com


0 Response to "How To Upload Photo To Facebook Without Losing Quality"
Post a Comment